Basic Email Building Instructions
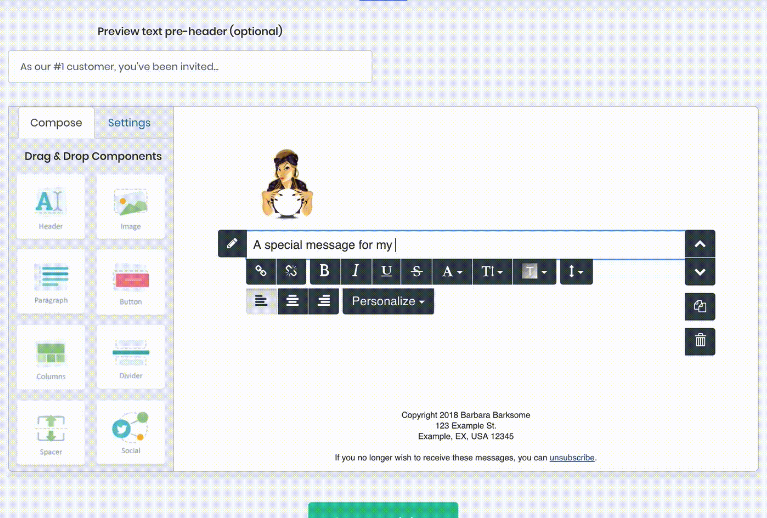
To add content to your email, simply drag and drop a component from the left sidebar onto your canvas, then click the component element, and a toolbar will appear.
- Adding Content
- Drag components from left sidebar to canvas
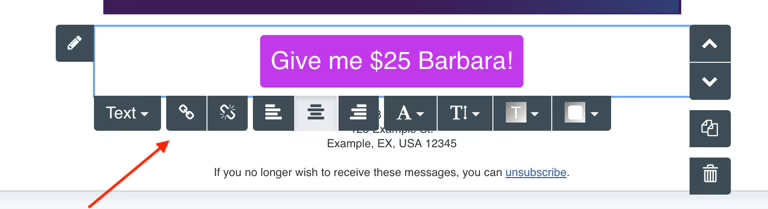
- Click component to reveal toolbar
- Use Paragraph component for text blocks
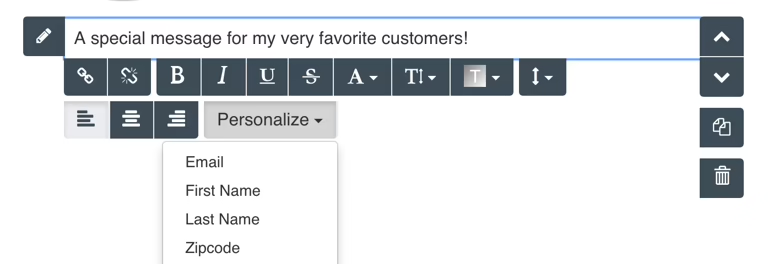
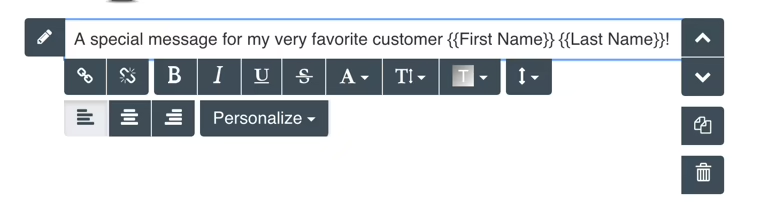
- Personalize text for individual contacts
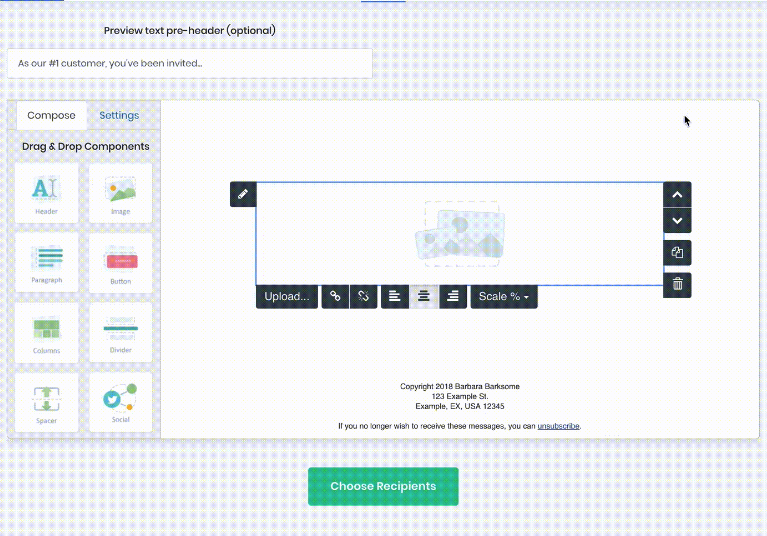
- Working with Images
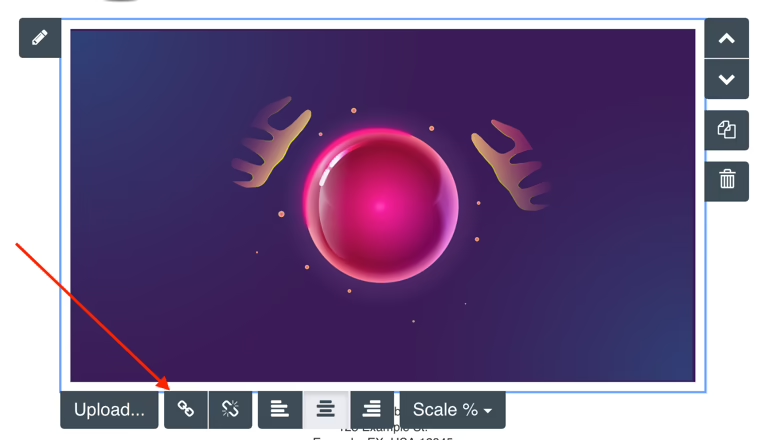
- Drag image component to canvas
- Select placeholder and click upload icon
- Choose image from your computer Adjust image size using scale icon
- Adjust image size using scale icon
- Add hyperlinks via link icon
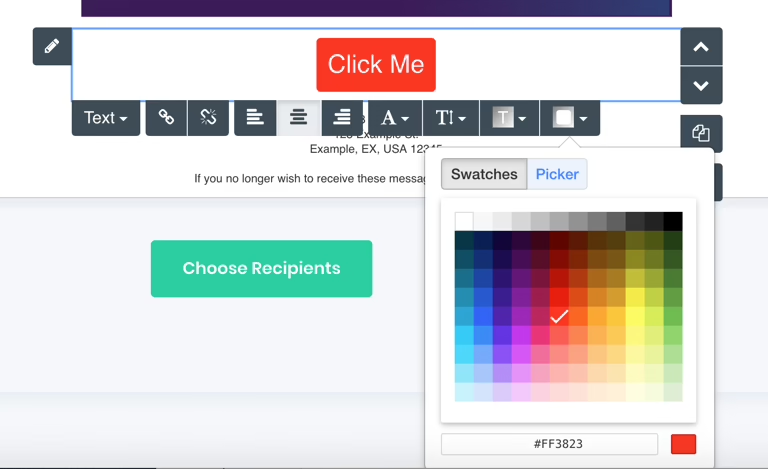
- Creating Buttons
- Add button component to canvas
- Select background color to match theme
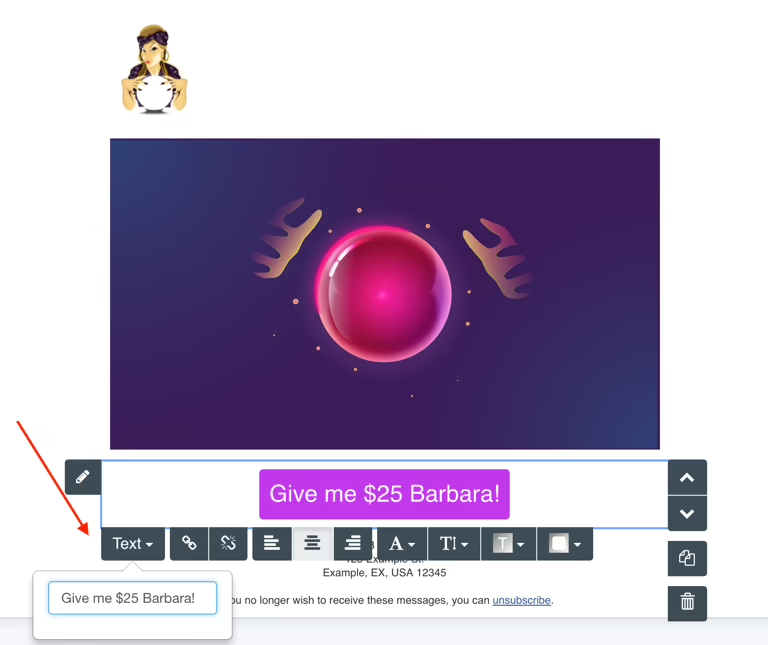
- Click text icon to edit button text
- Use action-specific wording (avoid generic "Click Here")
- Add URL using link icon
- Layout Adjustments
- Use spacer components to manage gaps
- Control spacing between elements
- Ensure proper visual separation