Each time you drag and drop a component from the left sidebar onto the canvas, a new section is created.
When you hover over each section in your email template, it will glow blue, indicating the total area size occupied by the component(s) within that section.
If you use the columns component, the section containing those columns will now hold multiple components—one per column.
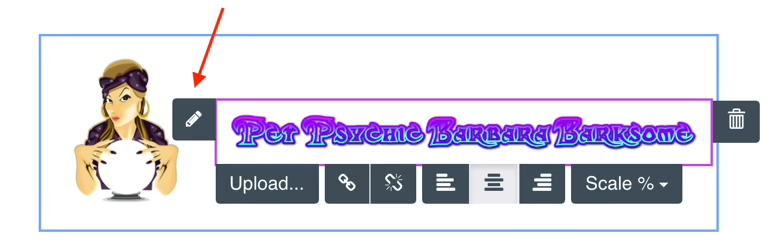
A component inside a column will glow purple.
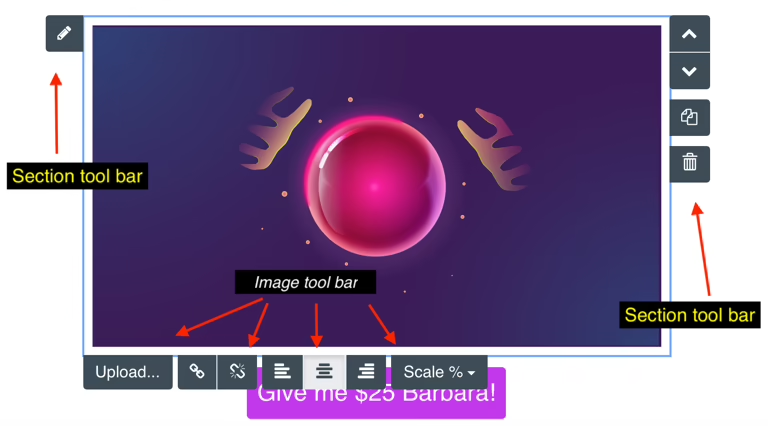
Clicking the blue area surrounding a component on the canvas will display the section toolbar.
Reordering and Duplicating Sections
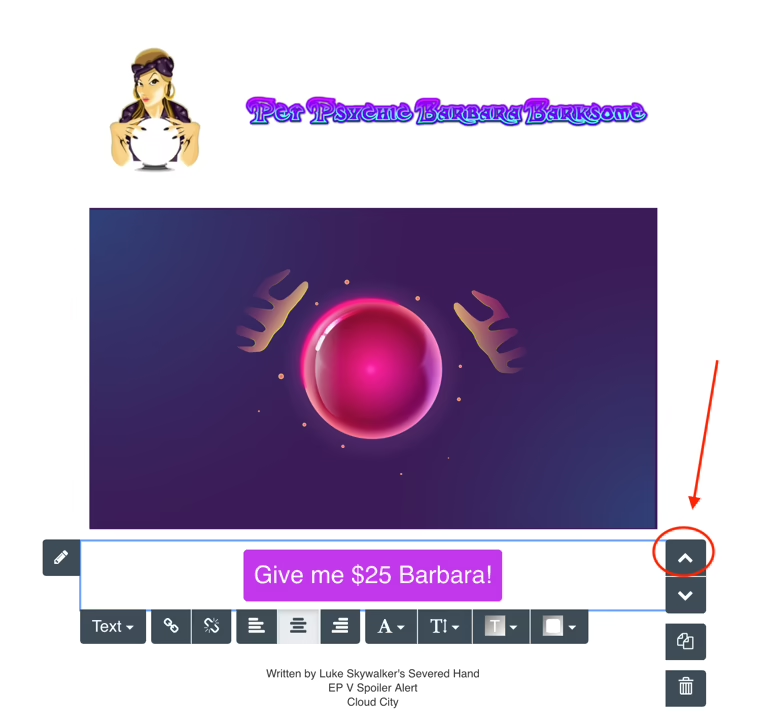
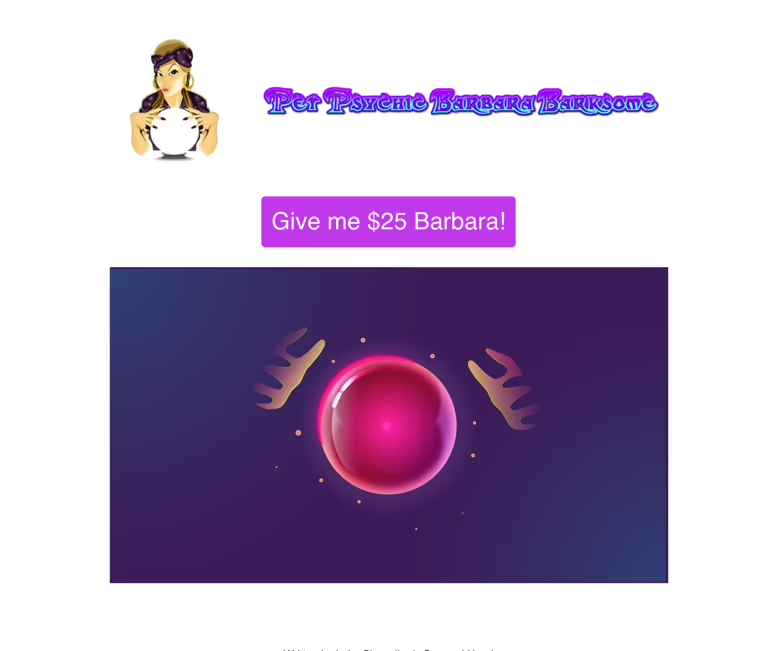
You can reposition and reorder components by moving sections up and down:
Before:
After:
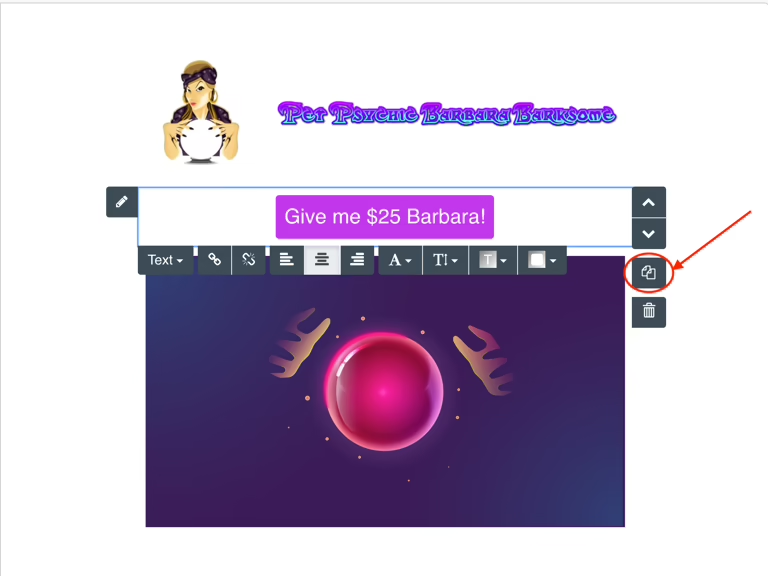
To duplicate a section and its components, click the duplicate icon:
Before:
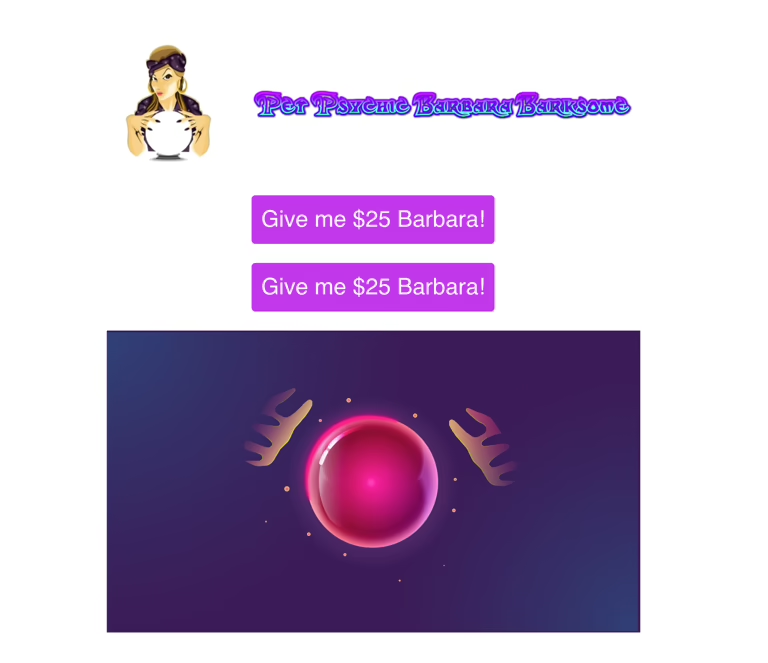
After:
Editing Section Properties
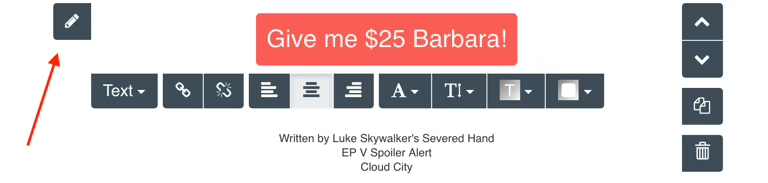
To edit properties such as the section's background color, click the section edit pencil.
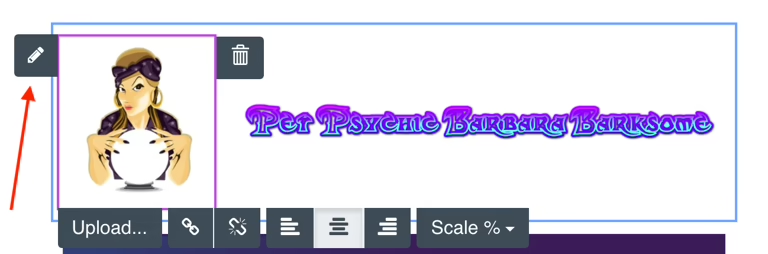
Each component within a column has its own edit pencil located in the upper left of its purple outline:
Column 1, Component 1 edit pencil:
Column 2, Component 2 edit pencil:
Section edit pencil:
Actions taken using the section toolbar for a section containing columns will affect all columns within that section.
For detailed guidance on using columns, refer to the columns documentation.